
All Design Projects Should Start in a Google Doc
What typically happens when you start a new design project?
Maybe a kickoff meeting is organized. In an effort to keep things efficient, the guest list is kept small(ish). Some folks can’t attend. Ideas are brainstormed. A few do most of the speaking while others listen. Attention wanders as folks check their messages. Hopefully someone’s taking notes. When the meeting ends, the designer sets off to interpret everyone’s vision in Figma or Sketch. Maybe they look at a few products for inspiration. The designer tries a few angles. They save some of them. Someone who missed the kickoff swings in a week later with some feedback. You explain how a similar idea was already discussed.
So it goes...
This way of running projects gives stakeholders a limited amount of time to contribute and places the burden on those familiar with The Design Tools™.
This process turns the designer into a gatekeeper.
The best design work is rarely created by a lone genius, it’s produced by diverse teams of designers and non-designers. But not everyone knows how to use prototyping tools.
So what can we do to invite more folks to participate in design exploration?
Start every design project in a Google Doc
(or Dropbox Paper or Zoho Writer or whichever collaborative writing tool your org has adopted) Using a Google Doc does a few things:
- It lowers the barrier to entry: Using Google Docs makes design exploration accessible to more people.
- It makes it easier to cast a wide net: Writing is quick, making it easier to explore an idea from many angles.
- It keeps people focused on the problem: It’s hard to unsee a picture. Sticking to words allows everyone to stay focused without getting distracted by visuals or specific implementations.
Let’s dive into each of those.
It lowers the barrier to entry
Designers don’t have all The Best Ideas™. Great ideas come from everywhere: Product Managers, Sales, Customer Support, etc. Problem is that not everyone knows how to use design software. Design should welcome people into the design process, not lock them out of it.
Using a Google Doc lowers the barrier to entry and allows everyone to brainstorm on the same level. Hearing everyone’s voice at the beginning prevents work from becoming silo’d, invites different perspectives, and ultimately produces a better product. It also increases enthusiasm when folks feel like they’re part of the process.
Starting in a Google Doc also allows us to socialize the work at an early stage and bring people into the process asynchronously. It’s particularly well-suited for distributed teams and working across timezones.
Designing as a team early prevents designing by committee later.
It makes it easier to cast a wide net
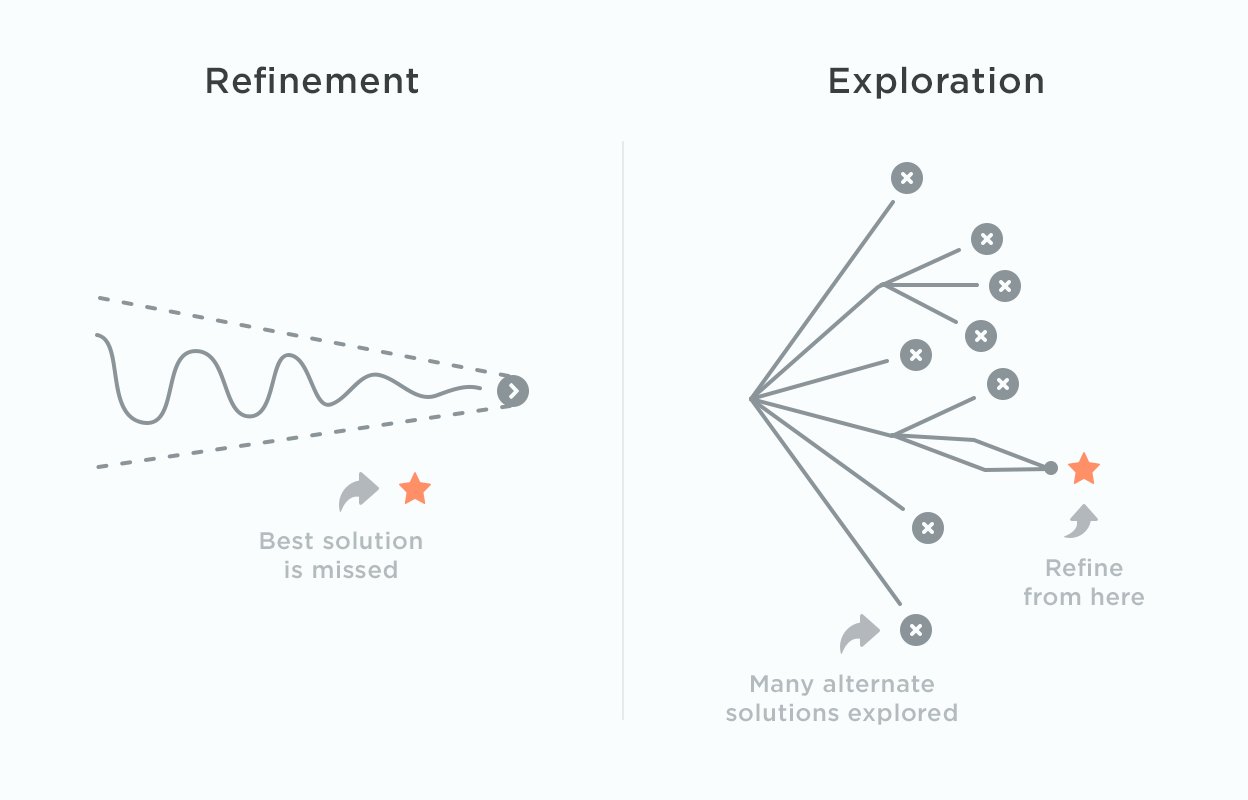
When doing design discovery, it’s best to cast a wide net early and consider wildly different solutions. Words are great at this. They’re quick to tear down a problem, build up potential solutions, and talk through use cases. At this fidelity, changes are still cheap

Drawing pictures and writing code takes more time. When done too early, they go into an inappropriate level of detail and slows design exploration. These techniques are more effective after everyone’s had their say and the team starts to converge on one or two ideas.
It keeps people focused on the problem
Humans are visual creatures. Once we see a picture, it’s hard to unsee it. It triggers our anchoring bias, where we become attached to the first thing we see. When this happens, it’s hard to reset our mental model for another approach.
If we start with pictures too soon, it’s easier to fall in love with an implementation and lose sight of the problem. Discussions can devolve into a design critique before the best solution is identified. Words don’t suffer from this problem. They’re easier to tear down and move past.
Sticking to words keeps everyone focused on the problem and those impacted. It’s a great way to achieve consensus around a design before diving into the details.

What it looks like in practice
At Stack Overflow, every project started with a functional spec. At Dialpad, we call them Product Review Descriptions. We create a new one for any project that will take more than a day or two. Product manager, researcher, or designer typically drafts a new doc and invites others into the doc to start filling in the basics.
These docs are informal and don’t follow a strict guideline for their structure or content. Having said that, docs typically include sections like:
- Background and problem
- Goals and non-goals
- What success looks like
- Research
- Requirements
- Design ideas
- Alternatives considered
- How things could go wrong
- How we’ll measure results
- Notable discussions
Here’s the template I’m currently using
I’ll frequently drop a link to the doc into chat and say “Hey we’re working on this thing, if you’re interested I’d love your feedback” and @mention different teams in relevant parts of the doc and ask them questions.
This creates a low barrier to participate and allows the team to cast a wide net quickly.
I’ll add meeting notes and feedback from design critique. I’ll link out to current designs and link to similar projects. I’ll summarize relevant chat conversations or email threads so everyone can see what was discussed. I’ll also refrain from resolving comment threads so folks can see what’s been discussed.
Ultimately the doc becomes a summary artifact for the design. Anyone can read the document to understand the problem and see how the design evolved during the project.
I usually jump into Figma after my team has narrowed on one or two directions and have thought through the core UX. Your mileage may vary, though I’ve found exploration is slower in visual design tools.
Conclusion
I’ve been working this way for the past few years and love it. Folks on my team have mentioned they appreciate being involved in the design process early on. It improves collaboration between departments and truly makes design a team sport. Our designs are much better because of the diverse feedback that’s captured by this process.
Do you have a similar process? Does your doc look a little different? I’d love to trade notes! Ping me on twitter or send me an email.
Thanks to Vicky Cheng for feedback on early drafts of this article. Also posted on Medium.
